
Dynamic Imaging
One master file...endless possibilities.
Dynamic Media uses a master file approach to eliminate duplicate files and repetitive workflow processes, dramatically decreasing costs while sharply increasing efficiency and content velocity. Upload a full size master and build a preset by selecting from options like resizing, cropping, sharpening, color space, or colorization, and let Dynamic Media handle renditioning and delivery.

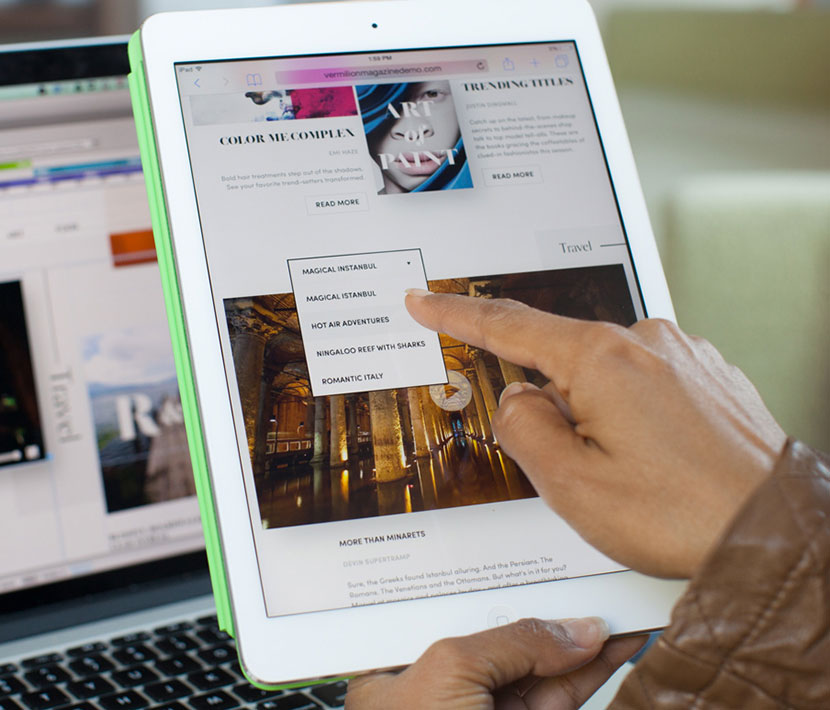
Built-in Responsive Web Design library. Images and rich media viewers are automatically sized for all screen sizes and sense desktop or swipe actions, assuring design-true experiences. Assets are automatically optimized for HD screens when detected.

Easily tailor imagery for any need, form factor, or experience by choosing from over 80 commands, dynamically transforming imagery on-the-fly during delivery. Options include: quality, format, sharpening, color space, blur, angle, shadow, and more.
Smart Imaging
During delivery, Smart Imaging intelligently adjusts imagery to deliver expertly optimized images at a much smaller size with zero loss in visual fidelity. Focused on mobile, Smart Imaging dramatically reduces page size and ensures fast loading, high quality experiences regardless of bandwidth--Increasing user engagement, conversion, and satisfaction.
A user may begin researching a new purchase on a high bandwidth network in the office, then continue browsing later while on-the-go via a mobile device with lower bandwidth. Smart Imaging assures that in both scenarios experiences load quickly and images maintain the same high quality.

Dynamic Media with Smart Imaging automatically adjusts image quality and compression using artificial intelligence, reducing size with no loss in visual quality.
Experience Dynamic Imaging


Select image to tune
Change image format
Choose an aspect ratio
Adjust slider to vary image quality / file size
Enter height OR width in pixels. For this experience, sizing has been limited. This demo's width and height are limited to a minimum of 320px and a maximum of 720px
Pick desired level of sharpening
Use color picker or swatch to change background color
Experience Dynamic Imaging
To experience this demo live, view using your desktop browser